8 sticky note walls to keep our team on track
While I coached two student teams to build working software last month, during the Open Summer of Code, visitors were surprised to see that we externalized our work so much.
Why, as software builders, would you want to use so many sticky notes? Isn’t there an app for that?
There are many apps you can use to structure your process, but with a co-located team that needs to move fast, I’ve found that visualizing progress and ideas with sticky note walls so everyone can see them still works best. It gives the team a constant overview of what’s important, where we’re at, and where we’re heading.
Eight sticky note walls
- Calendar
- User stories
- Vocabulary
- Roles and responsibilities
- Art gallery
- Interface sketches
- Daily to-dos
- Retrospective
View our sticky note walls in the video below (in Dutch, subtitled in English), or read on for a more thorough overview.
The calendar

When is that user test again? And when are we doing that demo for the client?
A simple visual overview of the milestones keeps the team aware of the important next steps. This big picture makes it easier to prioritize and to make day-to-day decisions.
A digital version of this would be a Google calendar with automatic reminders in our Slack team chatbox.
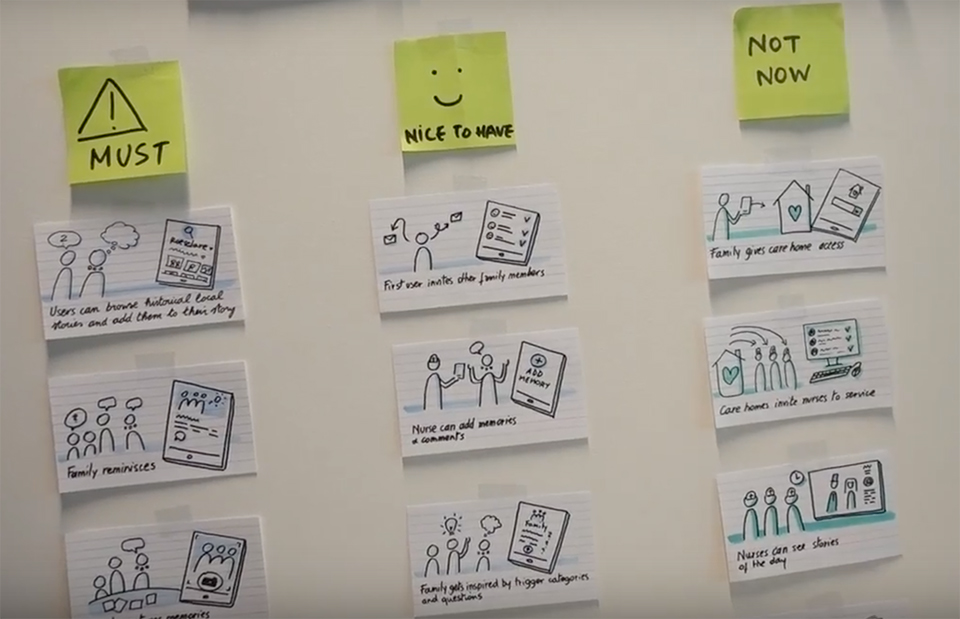
User stories

User stories are explanations of what the project stakeholders can do. They are just simple sketches that we can easily throw away, or we can create new ones on the spot.
User stories help us to clearly see and prioritize the main project components. Because they’re hand-drawn and hand-written, they’re also a friendly aid during prioritization workshops with clients.
User stories are also a practical tool to keep an overview of work in progress. The team chooses which stories to finish by the next milestone and which to ignore for now.
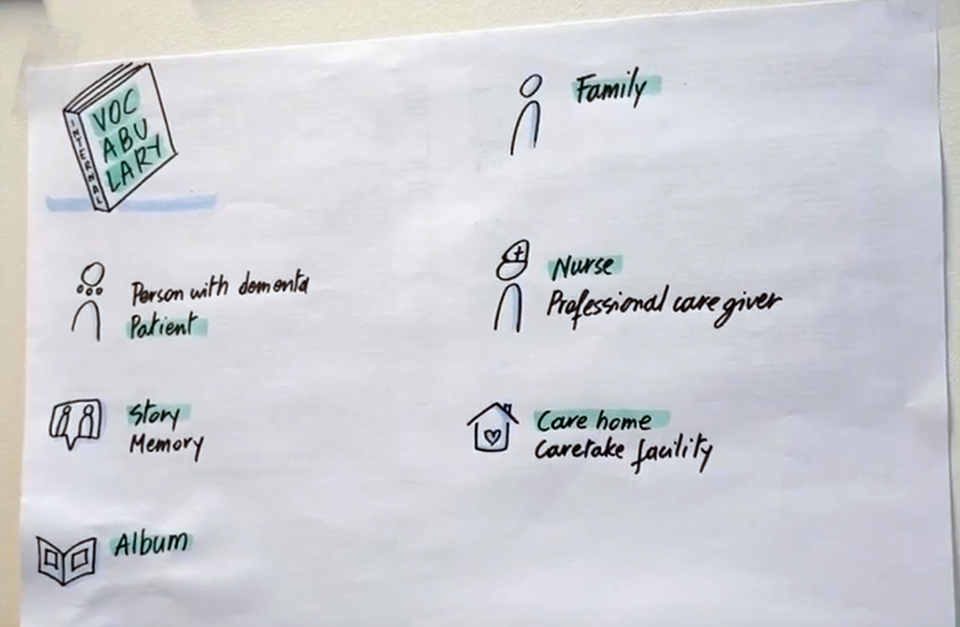
Vocabulary

With a common language our teams work more efficiently. There is less confusion about the core project concepts.
For example, in the app we built, there are sections with stories. Initially we referred to them as “sections”, “themes”, or “categories”, which caused confusion at times. Things became clearer when we chose the label “albums”. From then on the product owner and all the developers knew exactly what an album was.
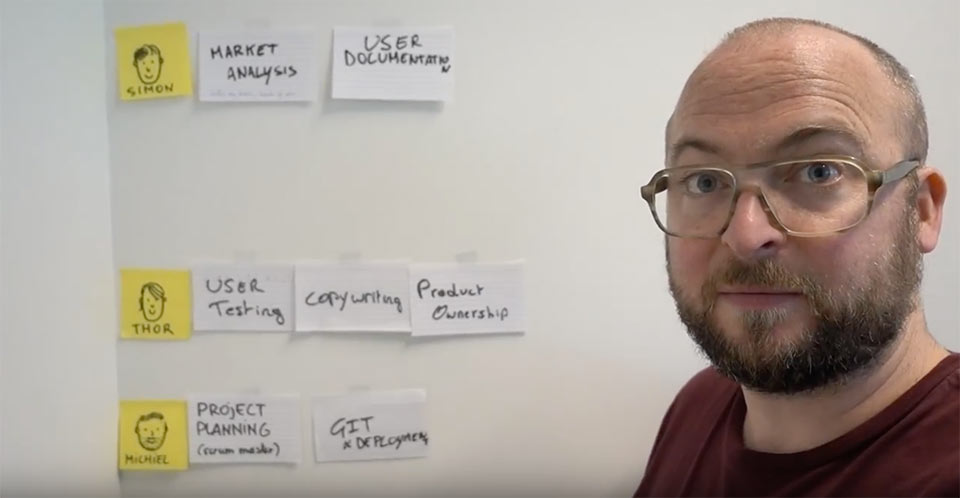
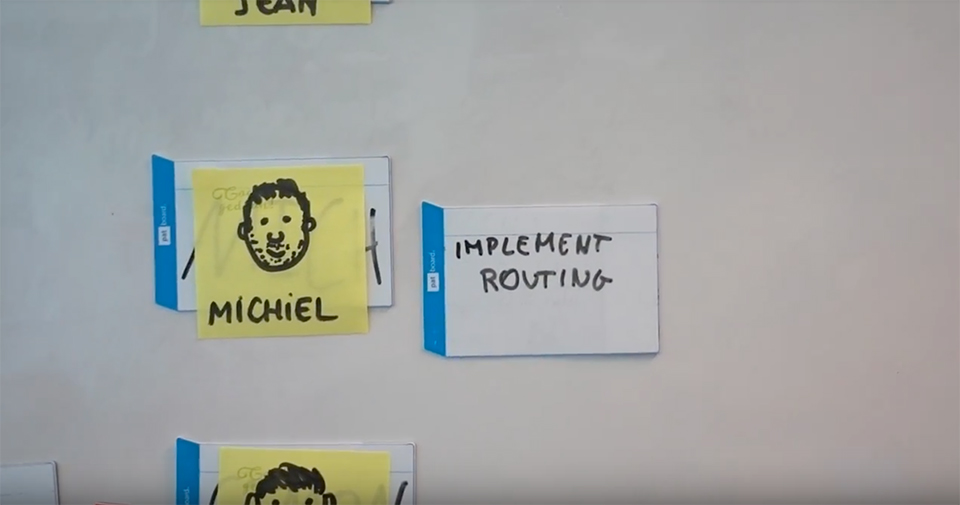
Roles and responsibilities

Who’ll do what? Who’s responsible for which tasks?
This simple overview makes it easier for team members to divide the work and to see what work they are responsible for. They don’t need to ask what to do.
Art gallery


This technique is heavily inspired by the good folks at Google Ventures. They explain their innovation process in a book called Sprint – How to solve big problems and test new ideas in just five days. If you haven’t read it yet, do yourself a favor and order it now.
Here’s how the art gallery works.
We want all team members to contribute to the final product because everyone has different views that can be useful. This technique makes sure that everyone gets heard and has buy-in to the solution.
There are four steps to get to the end result, and we timebox all of them to keep the energy high.
I like using a Time Timer to make it crystal clear how much time is left at each step.
The process starts with a brainstorming session in which we spend 20 minutes thinking about the problem.
On paper. In silence.
This is followed by 20 minutes of sketching solutions separately. After that we take 30 minutes to sketch our own individual ideas of a final plan.
We end by letting everyone vote in silence by placing dot stickers on the ideas that seem most promising.
Based on all these results, a designer starts fleshing out a user interface that can later be discussed with the team.
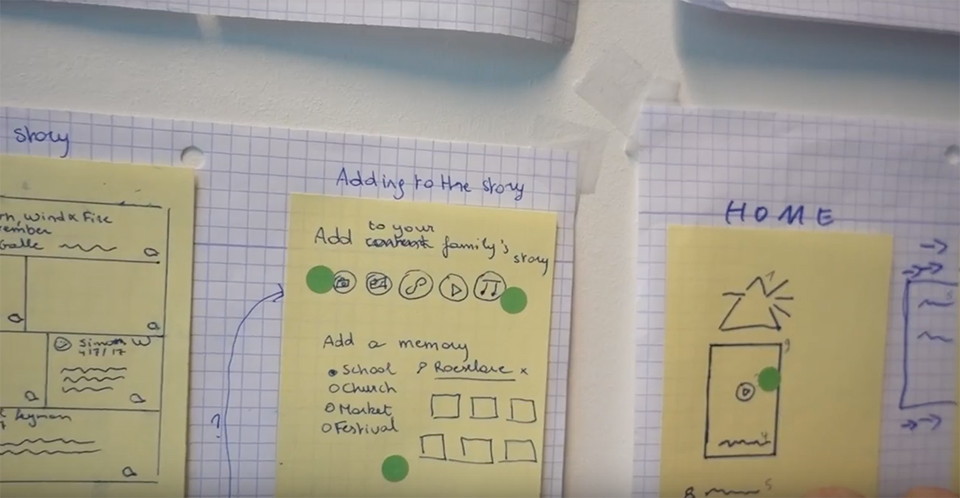
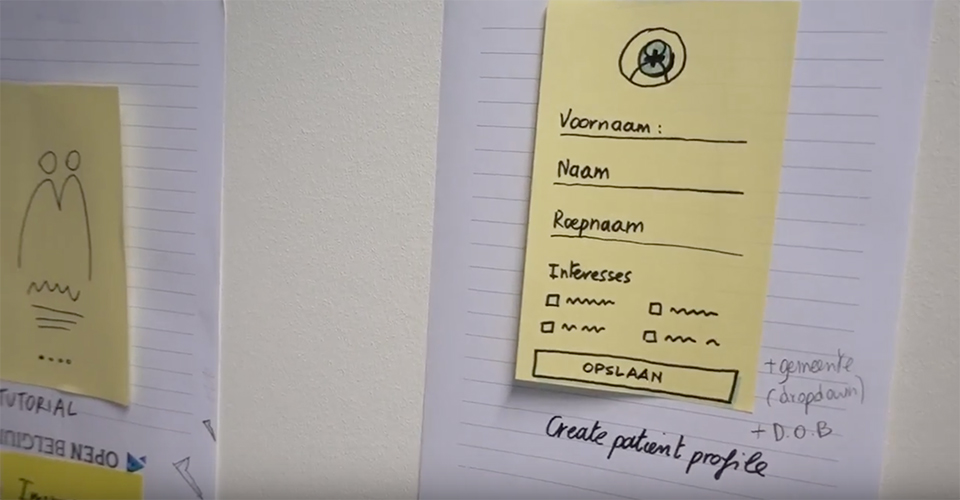
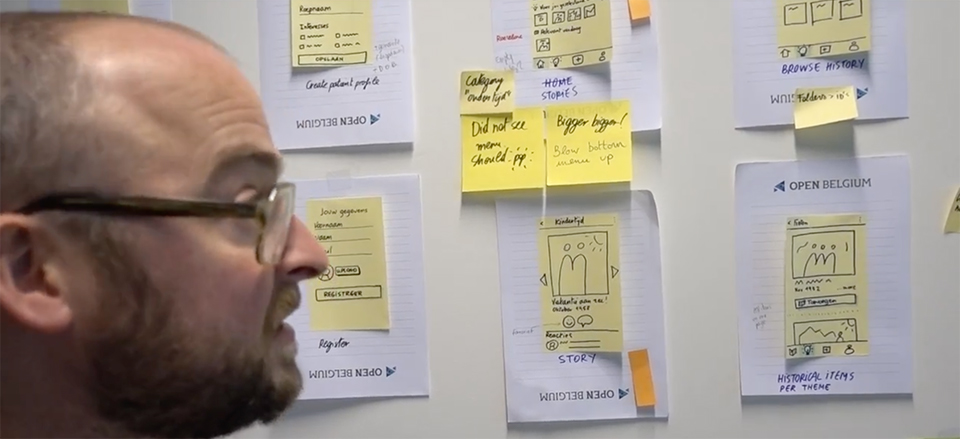
Interface sketches


Interface sketches are quick drawings of all our screens. In these, we sketch a little solution of all the steps in the app.
These sketches are very handy in client workshops when we discuss the broad strokes of the solution. They prevent us from evaluating look and feel and help us stay focused on functionality.
This wall is also useful for processing learning points from user tests. After a test all team members collaboratively highlight their learnings via sticky notes. And with each big iteration of the solution we update the screens. What started as rough sketches will end as pixel-perfect designs.
A digital version of this process would be Invision.
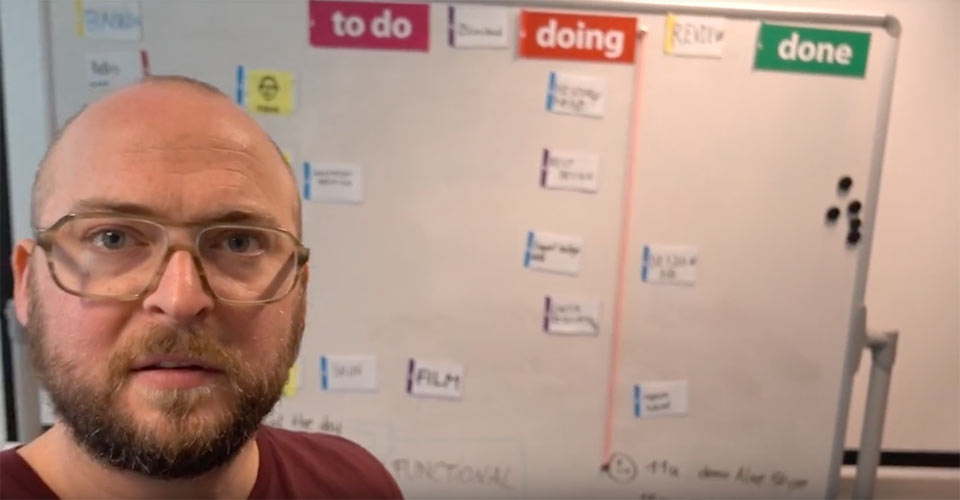
Daily to-dos


It’s simple: what will we do? What are we doing? What blocks us? And what is finished?
Each morning the team gets together for a few minutes to discuss progress. It’s our daily standup, or daily scrum. And this overview makes it easy to see who’s stuck somewhere. Who’s got too much work in progress. Or who doesn’t have a clear job.
We also define a daily and weekly goal. There shouldn’t be any unrelated to-dos in progress.
The magnetic dry-erase cards that we use are made by Patboard.
A digital version of this to-do list could be a Trello board that’s also linked up to the Slack team chatbox to alert team members of progress.
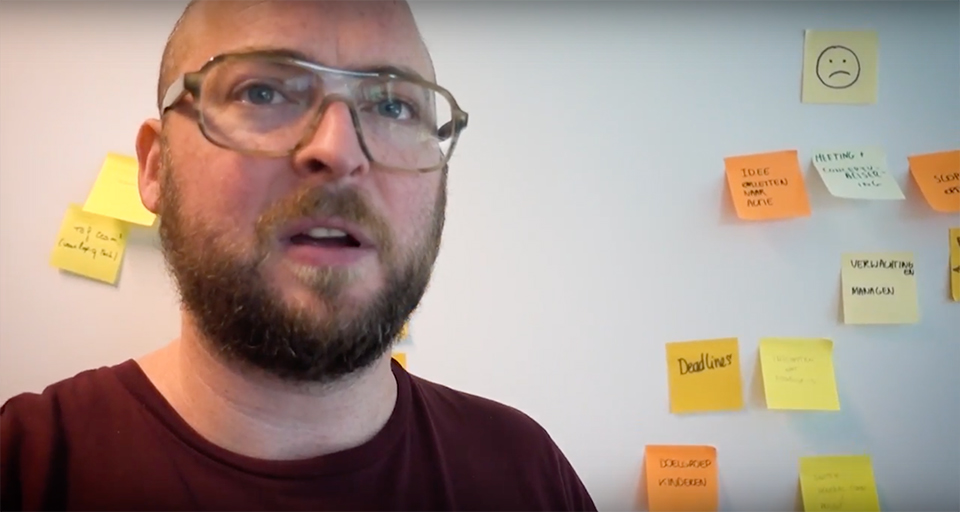
Retrospective


At the end of each week we evaluate how we have collaborated. This isn’t about the project. It’s about the team.
What did you like? What bothered you? Everyone first adds their feedback in silence with sticky notes on the wall and then we discuss these notes as a group.
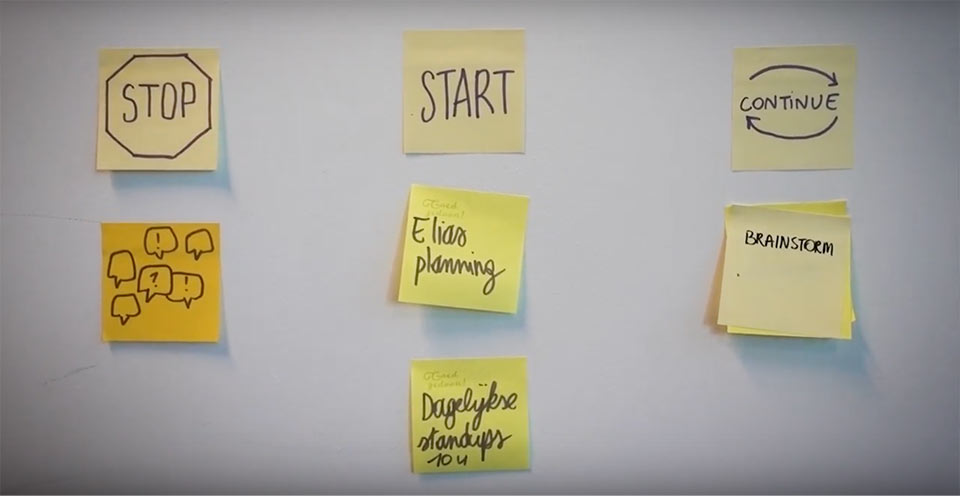
We take these pros and cons of the week and turn them into action. We decide which activities we’ll stop, start, and continue.
It’s a nice way to end the current week and helps us to start the next feeling energized and aware of how we collaborate.
That’s it. That’s how we keep an overview of a digital project with old-school sticky notes and sketches. And there are other ways we could have used this technique. For example, we could have also included insights about the problem at hand, personas, design principles, user journeys, and so on.
Curious about the solutions we built? Check out Prisma and SnipStory.
What do your sticky note walls look like? I’d love to hear your experience in the comments.